考完期末拉!
分享一下用了 Wized 幾週後的心得
TL;DR
- Wized 的完整度已經很高了
- 可以減少為了一個小功能串東串西
- 像 Webflow 一樣對非工程師有點學習曲線,但也跟 Webflow 一樣有不錯的網路資源學習
- Wized - Webflow - Xano

用了 Webflow 一段時間可能會發現它的強項是在做行銷、客制電商、或是 landing page 這種比較輕邏輯但重設計的使用情境。 假如你想打造一個工具網站 ( 像是 Hubspot or Calendly ) 那目前光用 Webflow 是不能達成的。 在 Wized 以前,我看過一些串 Zapier, Airtable 的解方。他們在安全性還有延伸性也都有限,如果是做自用的內部工具就還好,但常會遇到要再以額外工具輔助,或是需要自行加上額外的代碼的情況。再者此類的免費教程、資源還是沒有很多,如果你不確定自己的 app 會需要什麼功能,很容易就會遇到瓶頸。
Wized 是以上問題目前最好的解方。它是專門為 Webflow 的缺陷設計的工具。補足了 Webflow 跟外接資料庫互動的可能性。讓你可用 Webflow 設計,並用 Wized 給予網頁更豐富的功能。
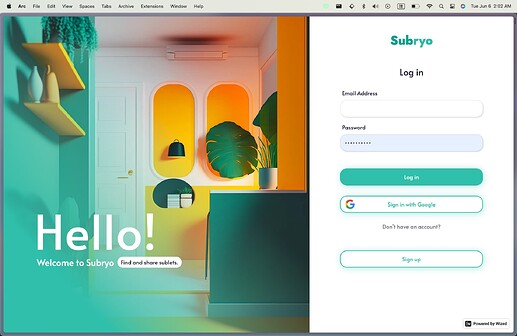
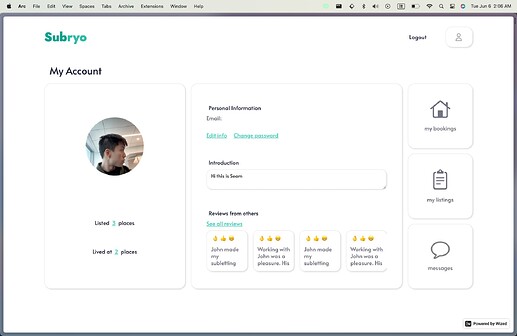
例如我想要做一個可以讓大家轉租公寓的平台(陽春的 apartment.com 或 airbnb)
比較重要的功能有
*帳號登入/ 驗證
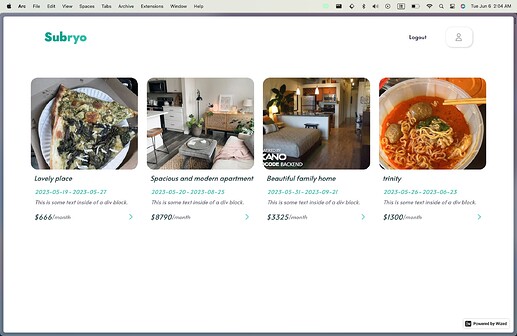
*展示特定用戶資訊
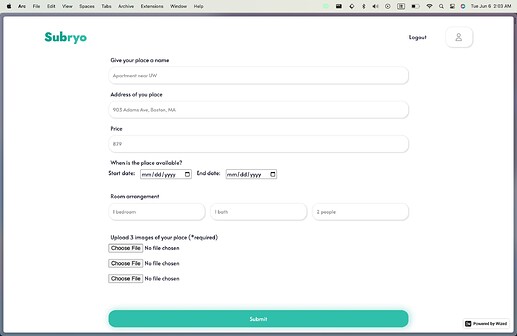
*用戶上傳內容
*搜尋/ 篩選
這些功能都能透過 Wized(邏輯) + Xano(資料庫) + Webflow (設計) 達成,無需任何額外的代碼或插件就能辦到。比較其他的解決方案,這三個是非常乾淨的技術堆疊。我看過別人用 Webflow(設計)+ Webflow CMS (資料庫 1)+ Airtable(資料庫 2) + Zapier(發出連接訊號) + Memberstack(管理會員)做一個找工作網頁。也是可行,就是速度慢,管理上也有點複雜。而且在用這麼多種工具的結果就是會用到自寫代碼,有點失去了 “no code” 的本意。
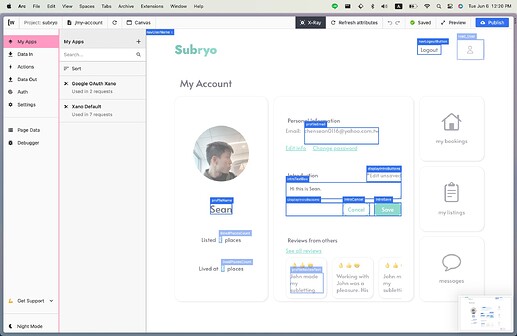
Wized 的介面還蠻像 Webflow 的,很多功能你也都能直接在同個介面上測試。有些輔助的功能讓體驗蠻順暢的,像是有個 x-ray 能讓你看到所有你想透過 Wized 互動的元件
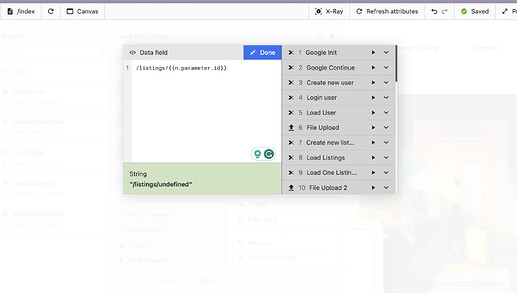
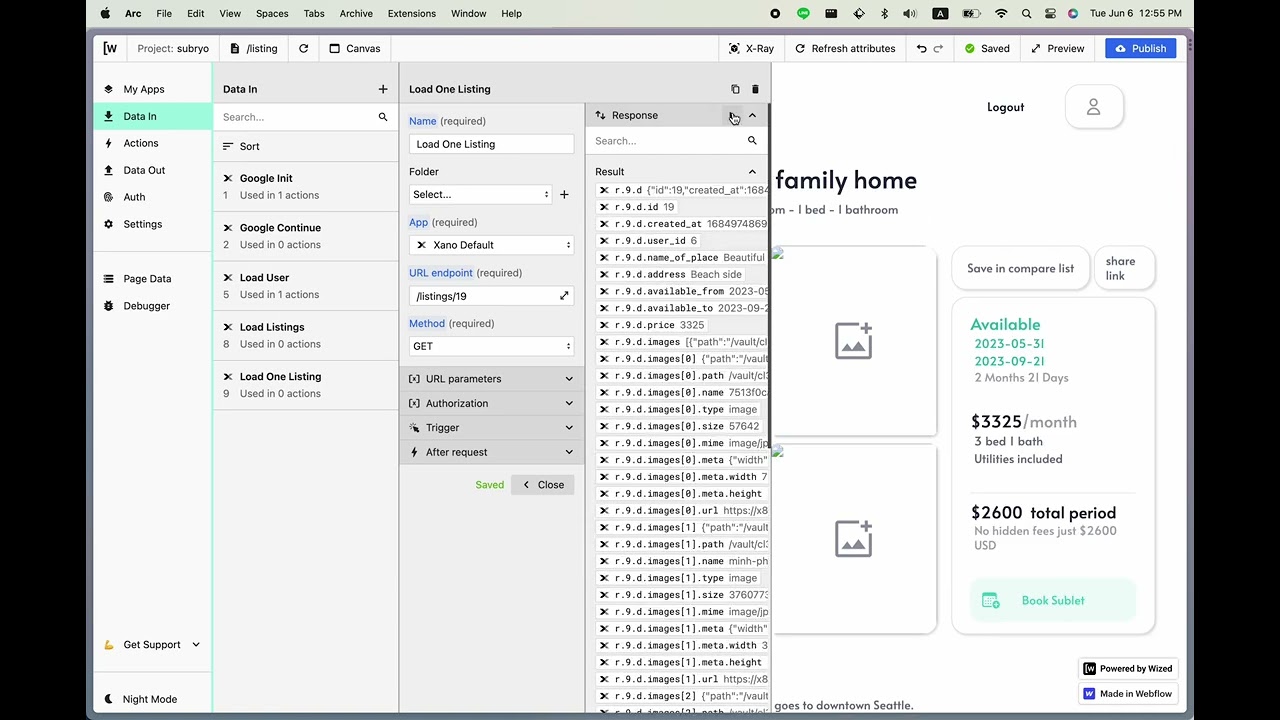
還有讓你看到自己所有 API call 測試返回的資訊,就算 call 變多了,重複使用這些資訊時也一
目瞭然
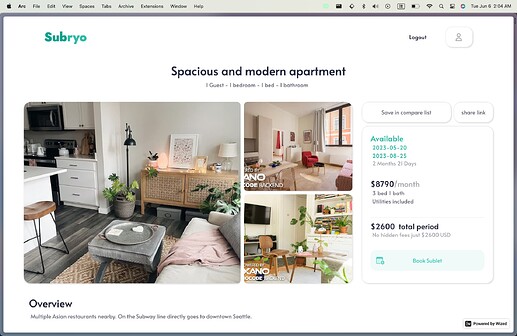
展示一筆資料測試
Wized 自己有拍不少教學(Wized Basics),也有讓你能夠複製他們的作品(Wized Clonables),或自己跟著做。有很多功能的架構都是雷同的,就算沒有寫過 Javascript ,看著他們的教學很快就能摸熟這個工具,再做出你自己要的功能。它還是個新東西,我遇到問題的時候,除了看官網的解釋,也會去他們的 Discord 群看看有沒有人問過同樣問題。他們的團隊回覆很快,你也能直接在 Wized 頁內發訊息問問題。Wized 有另一點跟 Webflow 也很像,就是他們兩個都能免費的讓你用到基本上所有的功能,讓你不用在做 MVP 時就開始付錢。就可惜現在還是邀請制,得去他們的Discord等別人給你邀請碼才能用。
在我目前做的測試網頁中,透過 Wized 完成的有
- 註冊登入/ Google註冊登入
- 用戶上傳資料到資料庫
- 展示用戶上傳的資料
- 展示特定一筆資料的詳細資訊
- 展示/ 編輯帳戶資訊
Wized 還是有些問題的,例如在一個上傳按鈕內只能存一個檔案(官方說改進中),想上傳三個圖片只能用三個按鈕。但這個工具是在往對的方向前進,也看到有 Agency 開始用此為客戶提供服務,在訪問影片中有提到「 Wized 大大提升他們的效率,也省下了數千數萬美金的開發成本。」
推薦大家去試試,看能不能玩出什麼新花樣!